
tooltip menggunakan css memungkinkan lebih cepatnya loading tanpa script pemanggil, yg biasanya tulisan pada tooltip akan muncul ketika loading pemanggil script selesai,Jika tertarik buat mencobanya silahkan mengikuti langkah berikut ini
O iya yg belum mengerti apa sih tooltip itu?
Tooltip adalah tulisan yang muncul ketika kursor berhenti diatas ling yg diberi tooltip atau semacam petunjuk dan penjelasan ya begitu lah kira2
O iya yg belum mengerti apa sih tooltip itu?
Tooltip adalah tulisan yang muncul ketika kursor berhenti diatas ling yg diberi tooltip atau semacam petunjuk dan penjelasan ya begitu lah kira2
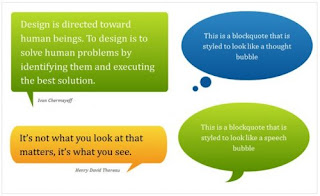
Dengan ditambahkan backgroud bubble lebih terlihat cantik, Untuk membuatnya Copy css dibawah ini
/*---------- bubble tooltip oce-modifblog.blogspot.com-----------*/
a.tt{
position:relative;
z-index:24;
color:#3CA3FF;
font-weight:bold;
text-decoration:none;
}
a.tt span{ display: none; }
/*background:; ie hack, something must be changed in a for ie to execute it*/
a.tt:hover{ z-index:25; color: #aaaaff; background:;}
a.tt:hover span.tooltip{
display:block;
position:absolute;
top:0px; left:0;
padding: 15px 0 0 0;
width:200px;
color: #993300;
text-align: center;
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
a.tt:hover span.top{
display: block;
padding: 30px 8px 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGJz-3bCXG8OaXC4xNgzbVqEIeMRZ38TW3EYbhP2YNToY3fqB2dhq2CwqAQDEtC_C2y0TwEmEA4AcJsDhWdpNSM58OGtC8M5alhDQZuLJ36O4GqzbRfiPBc1LyK-HPcpL1YFkjnIJPieE/s320/bubble-712378.gif) no-repeat top;
}
a.tt:hover span.middle{ /* different middle bg for stretch */
display: block;
padding: 0 8px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeD2l-Z5EBE5ZAY0-42DGXRdqDbMT8qNglxLjOl-OD4_qSBB1D2y1_SAKTkdsVLLC1Fy7xRjpIaWCexK4x9NuA3y93WCTKfkF6aXv2af-3r3EeE3j6Trv7sQrPeTDgpLiUWMwwQAHCYKc/s320/bubble_filler-711451.gif) repeat bottom;
}
display: block;
padding:3px 8px 10px;
color: #548912;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGJz-3bCXG8OaXC4xNgzbVqEIeMRZ38TW3EYbhP2YNToY3fqB2dhq2CwqAQDEtC_C2y0TwEmEA4AcJsDhWdpNSM58OGtC8M5alhDQZuLJ36O4GqzbRfiPBc1LyK-HPcpL1YFkjnIJPieE/s320/bubble-712378.gif) no-repeat bottom;
}
Nah setelah di copy selanjutnya login blogger> tataletak> edit html> cari tag ]]></b:skin> paste code css yg udah di copy tadi di atasnya dan save Template. Untuk format penulisan link pada posting yg di beri tooltip seperti ini
<a href="#" class="tt">nama link disini<span class="tooltip"><span class="top"></span><span class="middle">keterangan atau tulisan pada tooltip disini</span><span class="bottom"></span></span></a>
selmat mencoba :D





 Artikel
Artikel 






























0 komentar:
Posting Komentar